Introducing ScriptParts
ScriptParts are reusable pieces of JavaScript that can be added to SharePoint 2013 much in the same way as you would add a webpart to your content, from within the ribbon.
Like webparts, ScriptParts adds support for changing settings from within the content editor UI. This makes it easy for content editors to add these reusable pieces of
JavaScript functionality, and configure them.
The ScriptParts solution contains the framework that adds, removes, loads, changes settings and renders the ScriptParts. Like webparts, ScriptParts
can be placed in a library, conveniently called 'ScriptPart Library'. There are only a few requirements for a script to become a ScriptPart, it has to contain
a JavaScript object that implements a Render method, and the filename must be the full object name, including namespace, with the extension .js. This file
must be placed in the ScriptPart Library, and then it will be automatically available from the ribbon.
To make things even more flexible, there also is an option to add the ScriptPart JavaScript to the Script Editor webpart (plain script or using src (use a
different location as the ScriptPart Library)). Then a script call has to be made, to register the script as a ScriptPart on the page, a sample of this will be provided later.
ScriptParts registered on the page are only available on that page, and are conveniently placed at the top of the ScriptPart selection list. If the webpart settings
of the Script Editor webpart are saved (this 'reloads' the page), the ScriptPart can become available directly.
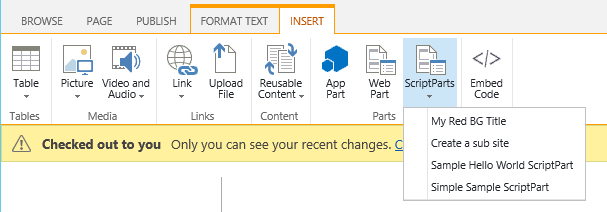
So lets take a look at ScriptParts with some sample ScriptParts that I created (also available for download), using some screenshots
to let you see what is available with ScriptParts.

Here you see the available ScriptParts in a selection menu. The top one was directly added on the page, the rest was added to the ScriptPart Library.

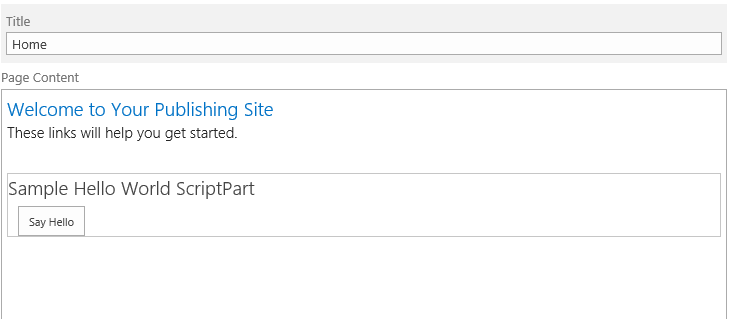
Selecting the Sample Hello World ScriptPart, the ScriptPart is added to the content at the location of the cursor/caret. The ScriptPart title is only
shown in edit mode, and is, by default, set to the title in the menu.

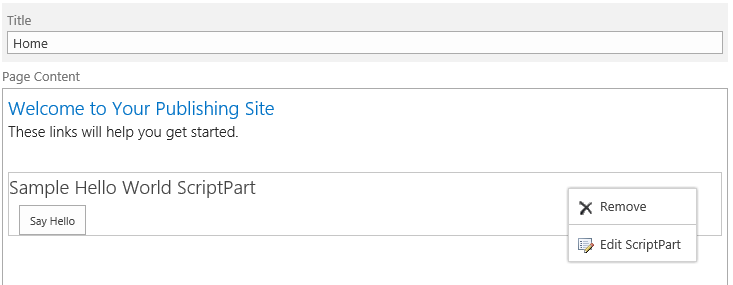
When moving the mouse over the ScriptPart area, you can see a small down arrow appear (not showing in screenshot), on clicking on this a menu appears, just like with regular webparts.
There are two options, one to remove the ScriptPart, the other to change the settings.

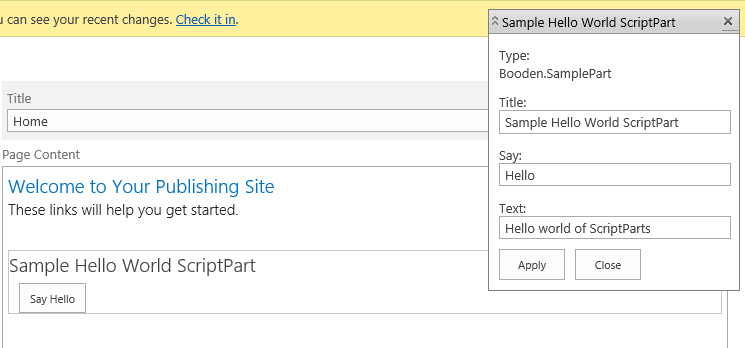
When selecting Edit ScriptPart, a settings dialog appears. By default only the title can be changed, but ScriptParts can add setting
fields that are available, and also can provide default values for these fields, more on that later. Selecting Apply will apply the settings, the settings will only be saved when saving the content.
You can test the effects of the settings, and close the settings box if needed.
By default the settings dialog has a fixed position on the screen. This could pose a problem if there are a lot of settings available. In this case
the icon  left of the title can be used to release the fixed position.
left of the title can be used to release the fixed position.
Be aware that ScriptPart settings are available on the client, and should therefore not contain security sensitive information.

After saving the page, the ScriptPart will be rendered without the ScriptPart box and title, just like a webpart with Chrome Type none. Clicking
this sample's button, an alert box is opened containing the text from the settings.
The ScriptParts framework is created using client side JavaScript, and makes use of jQuery. ScriptParts therefor can rely on the availability of
jQuery. The framework is available as a sandboxed solution that does not contain any server side code, so no server resources will be used.
I hope this has provided you with an overview of what ScriptParts are.